

ここからようやくお待ちかねの塗りに入ります。イラストの塗りというと難しいイメージがあるかもしれませんが、今回は下地を作って影をつけるだけの簡単な方法を使います。とくに線画が単純で色数が少ないほど作業が楽になるので、サックリ描きたいときにオススメです。
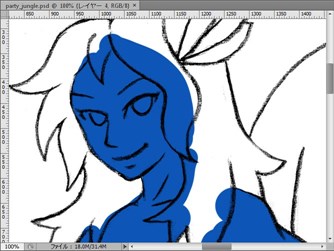
線画レイヤーの下に下地用のレイヤーを作り、そこにベタ塗りしていきます。ブラシは前ページの消しゴムと同様の設定にします。

線の内側を塗っていきます。塗る時の色については、とにかく塗った部分が分かりやすい色を選びましょう(色は後で変更すればOKですので)。慣れるまで何となく気持ち悪いですけど、肌の色など背景と見分けがつきにくい色を使うのは効率悪いです。

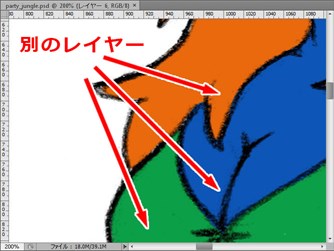
下地は色が違う部分は別のレイヤーに塗ります。このとき、レイヤーの上下関係を考えて塗っていくと作業効率がアップします(ex.上に新しい色を塗る部分は塗らなくてよい)。デジタルではちょっと考えれば作業を楽に出来る場合があるので、要領よくいきましょう。
色数が増えるとレイヤーが多くなります。塗るレイヤーを間違えると面倒くさいので透明部分をロックしておくと安心です。

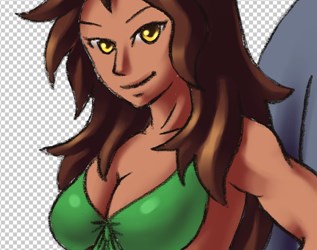
全部塗り終わったら、色を適切なものに変更します。これで下地ができました。
まず下地レイヤーの上に新しいレイヤーを作り、クリッピングマスク(これから塗る色が下のレイヤーからはみ出さないようにする)を適用します。

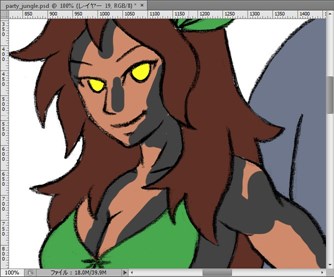
大まかな影をベタ塗りしていきます。キャラの凹凸と光源を意識しながら塗っていきましょう。

次にブラシの設定を変更し、影のエッジを必要に応じて柔らかくしたりハードにしたりします。ブラシの硬さをこまめに変更しながら作業していきましょう。筆圧などをONにして作業しても良いです。
いい感じに仕上がったら、レイヤーモードを「乗算」にして色を変更します。ここで注意すべきなのは、影が黒っぽく見えるからといって彩度のない黒を乗せるだけでは味気なくなってしまうことです。そこで「黒っぽいけど彩度が高めな色」に設定しましょう。今回の描き方の場合、私は黒っぽい紫を使うことが多いです。

影と同様にしてハイライトも追加します。こちらは光らせたい部分にちょっと追加すればOKです。レイヤーモードを「スクリーン」にし、やはり真っ白な色を使うのは避けます。
今まで放置していた背景を追加します。

まずはベタ塗りします。

木や草を追加して背景を仕上げます。背景は引き立て役なので、細部にこだわらず全体を見ながら描くようにしましょう。最後に少しぼかすと遠近感が出ますし、手を抜いた部分をごまかせます。
仕上げに質感を加えるテクスチャを貼ります。
まずは「texture」で検索して、出てきた素材サイトから欲しい質感をもつ画像をお借りしてきます(今回画像をお借りしたサイト:FOR HUMAN USE)。そしたら、それを開いてグレースケール化しましょう。Photoshopの場合は「彩度を下げる」を実行してください。

イラストのファイルに戻り、追加したいレイヤーの上にテクスチャ用のレイヤーを作って貼り付けて、さらにクリッピングします。

次にテクスチャレイヤーのモードを「オーバーレイ」にして、テクスチャが目立ちすぎないようになるまで不透明度を下げます。これでいい感じの質感がでました。
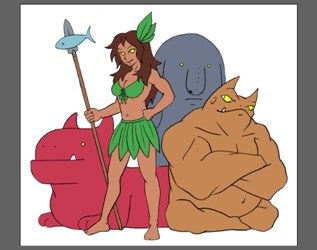
あとは全体の明るさなどを調整すれば完成です。お疲れ様でした!

…と終わらせたいところですが、描きっぱなしでは詰めが甘いですよ!反省までやりましょう。
できた作品を一日くらい寝かせてから見直しを行い、自己評価します。
頭を冷やしてから見直すと、こんな風に色々と反省点が出てきます。ぜひこれを次に生かしましょう。ここで得た発見が必ず今後の作品づくりに役立ちます。